Redesigning Khan Academy
Overview
This project is to redesign a website of Khan Academy, a non-profit educational organization offering a variety of free online courses, to make it accessible to people who are blind and use screen readers. It is an individual project in User Experience Design class taught by Regine Gilbert at NYU in 2020 Fall semester.
Problem
People who are blind and use screen readers have trouble with navigating the Khan Academy's website and understanding its educational contents.
Solution
Redesigning the Khan Academy's website with a focus on navigation and educational contents. Due to limitations of resources and time, I focused on the first two lectures of the Intro to HTML course on the Khan Academy, instead of redesigning the whole website.
Deliverable
I published two web pages, Welcom to the web and HTML basics, aiming to improve the screen-reader accessibility. The followings are some of my major design decisions.
Features
- Added Report Accessibility button: This is a must-have to hear user feedback.
- Stop video autoplay: The video autoplay is a bad practice for accessibility according to Success Criterion 1.4.2 (Audio Control) on WCAG 2.1.
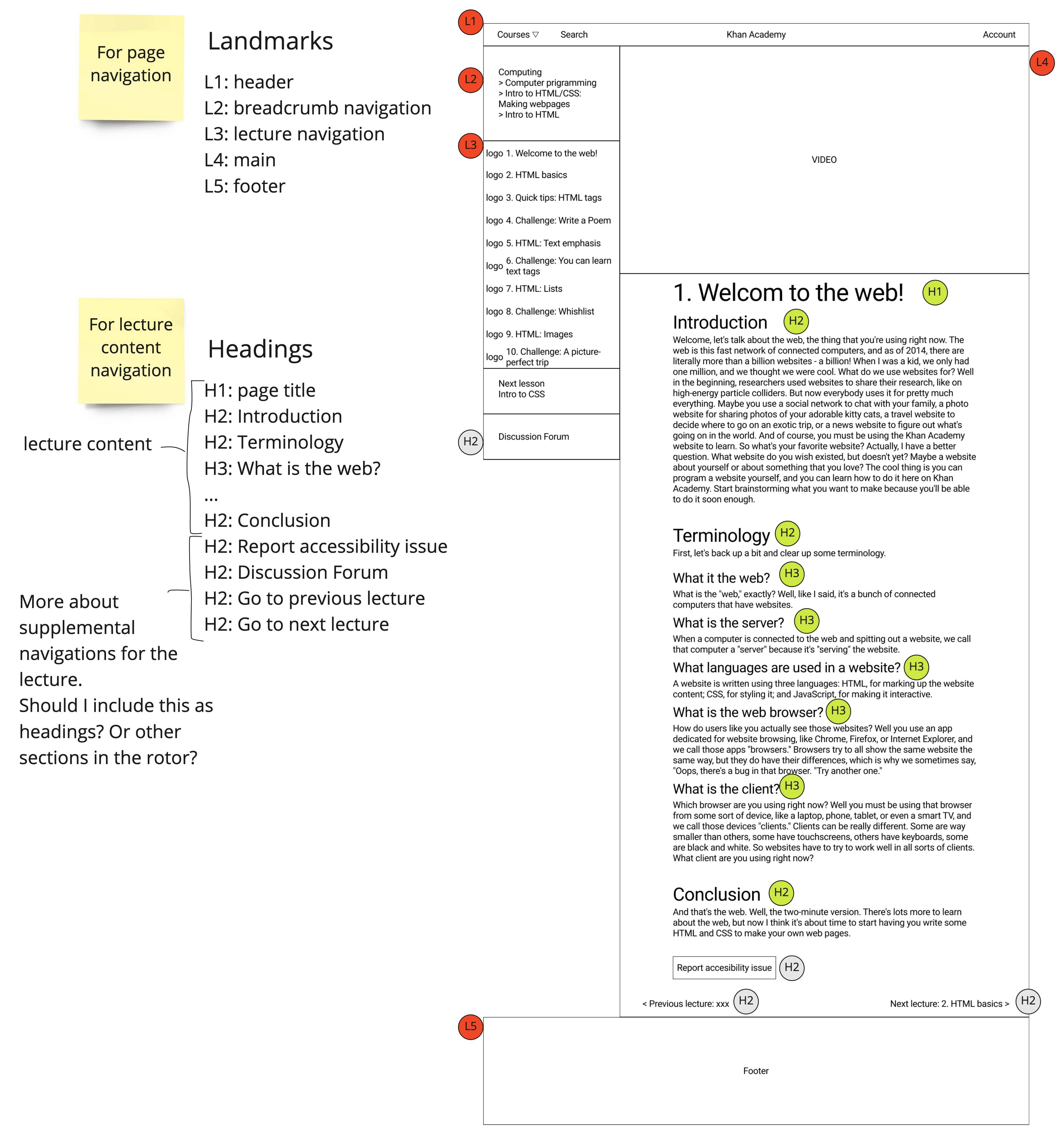
Landmarks
Added three sub-regions to the Content Information - (1) Lecture contents region, (2) Discussion forums regison, and (3) Report accessibility region. This serves two purposes. First, separating the lecture contents from the discussion forum will improve usability because they serves different purposes. Second, users will be able to notice the report accessibility feature easily.
Headings
- Removed all the headings that are not relevant to the lecture contents, such as headings related to the landmarks. This is to simplify headings so that users can focus solely on the lecture contents.
- Added sub-headings to the lecture contents. Before my redesign, the only heading relevant to the lecture contents was for the lecture title and it was impossible to get a detailed structure of the lecture content.
Design Process
Persona
Erik is 18 years old and has been blind since birth. He just graduated from high school and is enjoying a break before starting college. He likes web browsing with his Mac laptop and VoiceOver and, while web surfing, he accidentaly found the Khan Academy website. So, he decided to use the break to study web development, something he had always wanted to do but never had the opportunity.
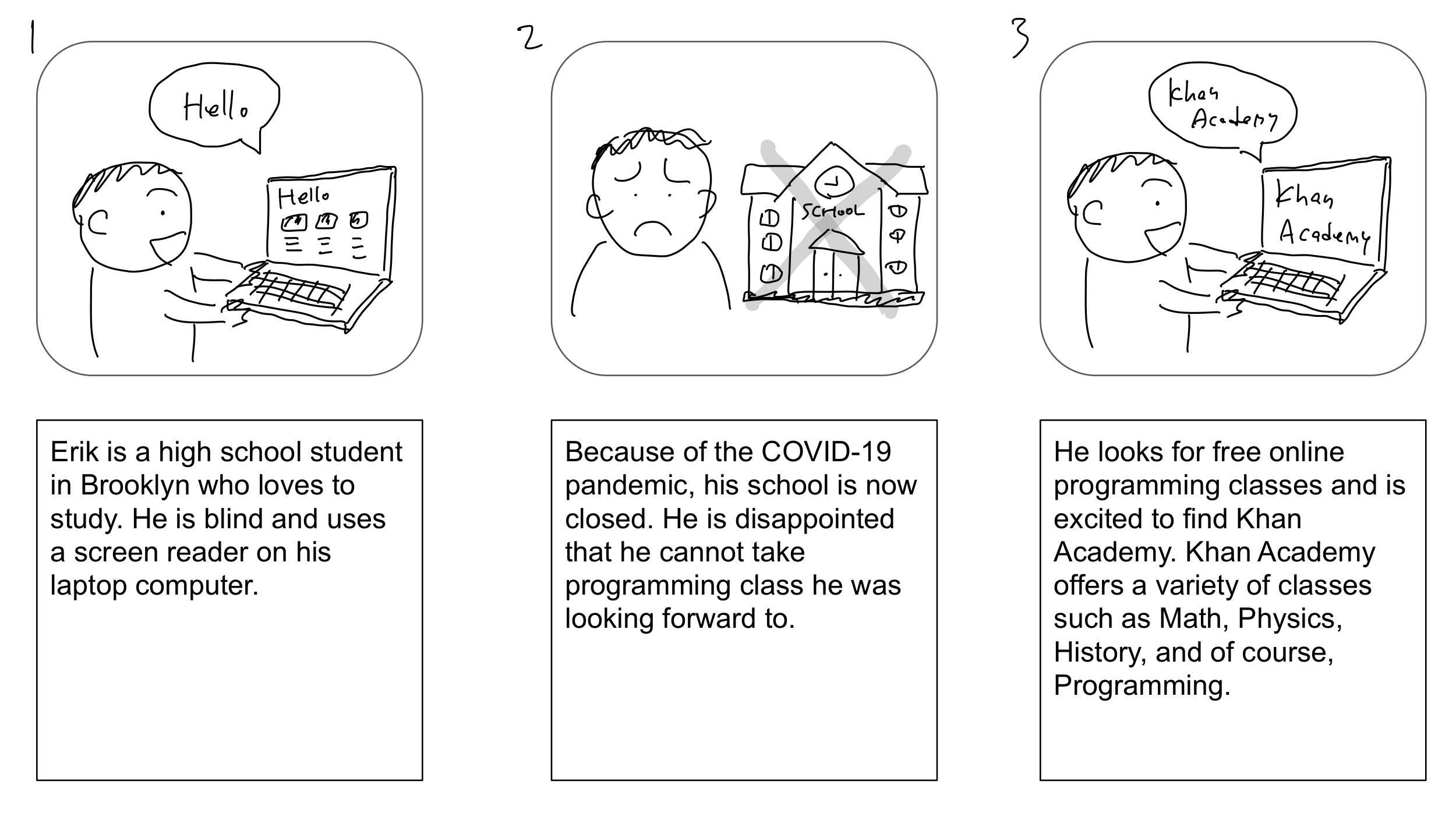
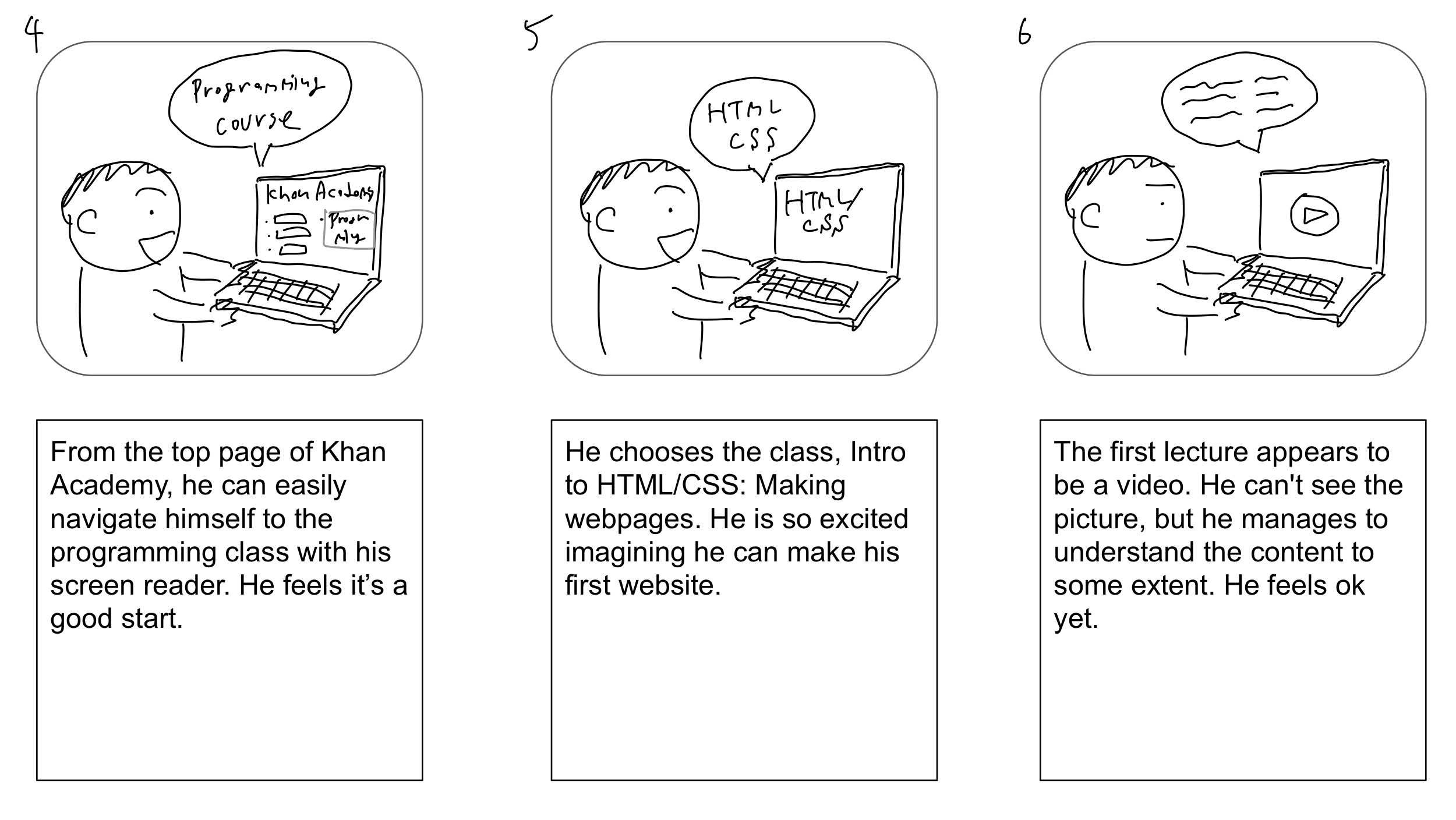
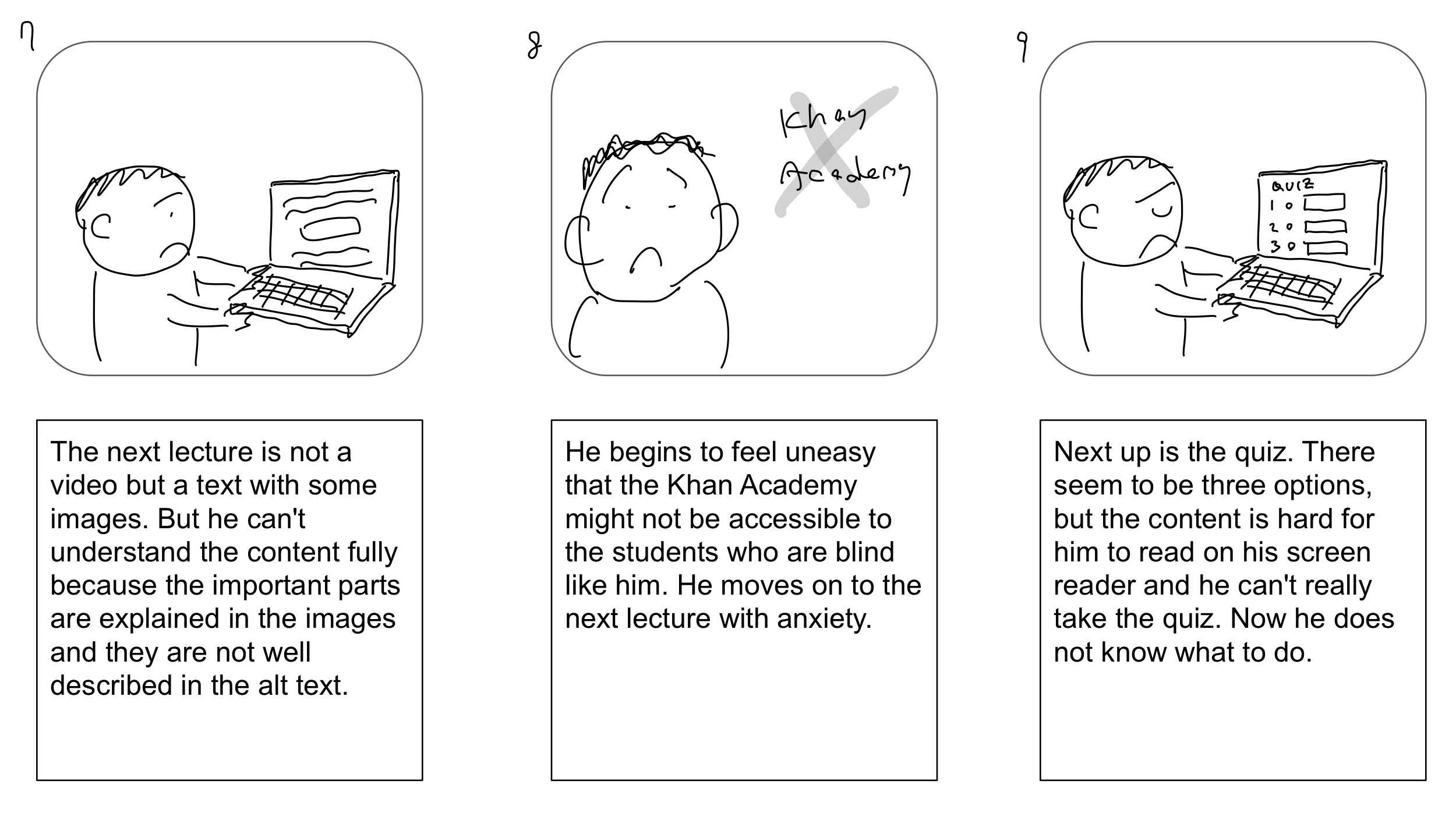
Storyboard




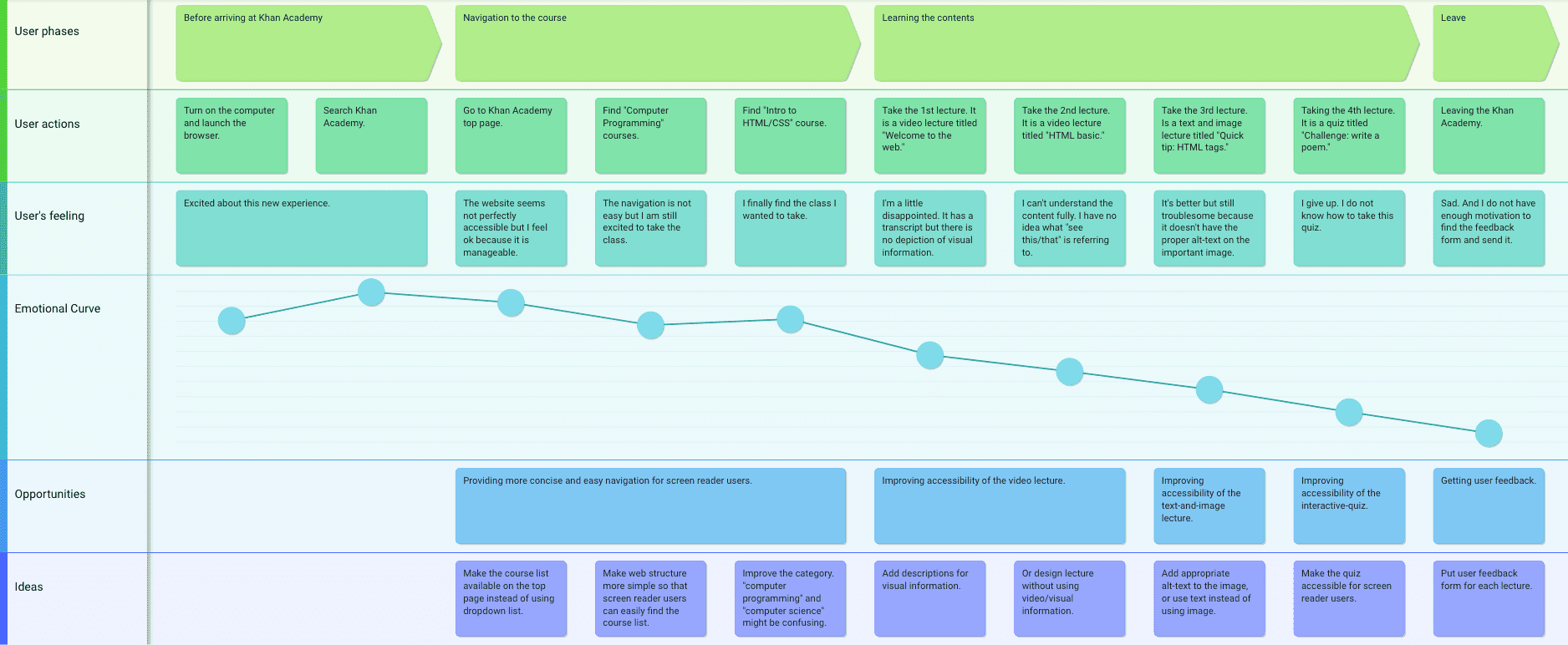
Journey Map

Secondary Research
Academic papers
Past research analyzed and evaluated the accessibility of various online education services and some also suggested possible improvement. There are many but here are some of the papers:
- How Could MOOCs Become Accessible? The Case of edX and the Future of Inclusive Online Learning
- Are Massive Open Online Courses (MOOCs) Really Open to Everyone?: A Study of Accessibility Evaluation from the Perspective of Universal Design for Learning
- Assistive Technology Applied in an Inclusive MOOC for the Blind
Online resources
I could know the experience of people who are blind by some resources online resources. There are many but I list some below:
- Is there any MOOC out there for visually impaired people?
- Accessibility for students who are blind
- Blind and Visually Impaired Community
Primary Research
Conducted interviews with two participants who are blind to know their experiences with online education services.
Competitive Analysis
I checked the screen-reader-accessibility of some online education services to compare with Khan Academy; Coursera, EdX, Udemy, and FutureLearn.
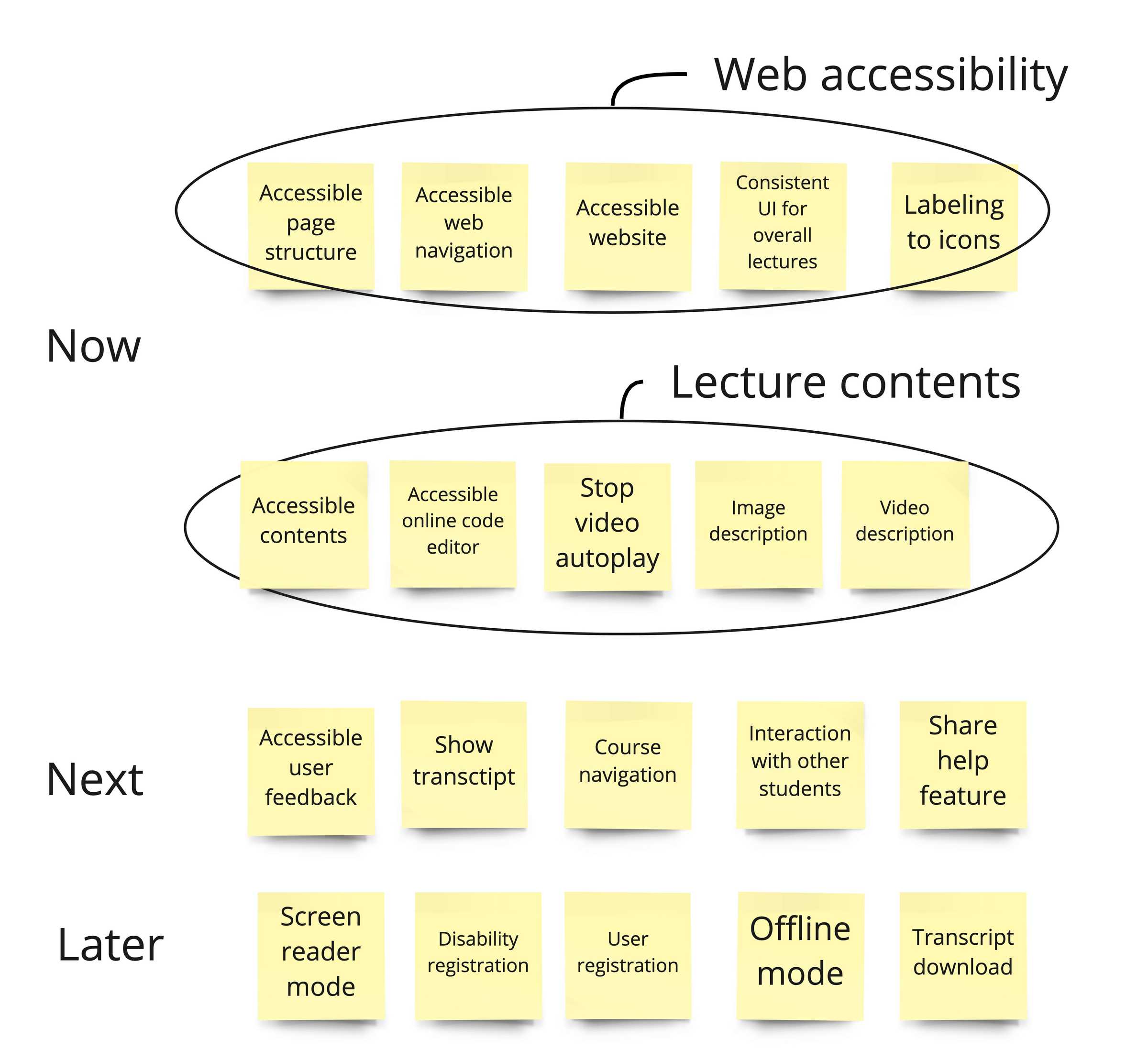
Feature Prioritazaion
I used Now-Next-Later method.

Wireframe

User Testing
To evaluate my prototype, I was able to conduct user testing with one college student who is blind since birth. He was really excited to see the accessible structure and contents of the lecture, saying It's so easy to navigate and use with screen reader. I can see navigate areas and headings on the main text. Headings make me access to the lecture very easily. But he also mentioned about the area of improvement, saying It would be better if the visual materials are provided as text I can access with lecture script.
Limitation and Future Work
Based on that feedback, in the future, I would like to work on making visual contents and visual explanations accessible in words. For example, there are sentences in the lecture video saying This one is the start HTML tag, and then at the bottom there's this end HTML tag, and Let me change the title. Maybe you can actually see as it changes above. But users with visual impairments would have no idea what is going from such sentences.